安装须知需要密码才能阅读加密的内容:安装主题前请禁用所有插件,以免造成不可预知的问题,特别是一些静态缓存、网页压缩类的插件,切记!之后逐一测试启用,主题不能保证兼容所有插件。使用主题前需详细阅读使用说明,并熟习主题选项面
安装须知
需要密码才能阅读
加密的内容:
安装主题前请禁用所有插件,以免造成不可预知的问题,特别是一些静态缓存、网页压缩类的插件,切记!之后逐一测试启用,主题不能保证兼容所有插件。
使用主题前需详细阅读使用说明,并熟习主题选项面板及WordPress基本功能。
登录WP后台→外观→点击“主题指南”可以查看本页使用说明。
主题安装
登录WP后台→外观→主题→添加→上传主题→并启用Begin主题。

启用主题后,会自动跳转到主题选项设置页面,或者WP后台→外观→主题选项进入主题设置页面,不论设置与否,必须保存一次主题选项。
主题升级
主题会不定期地添加功能,修正BUG,并为用户提供免费升级服务。
安装新版本主题
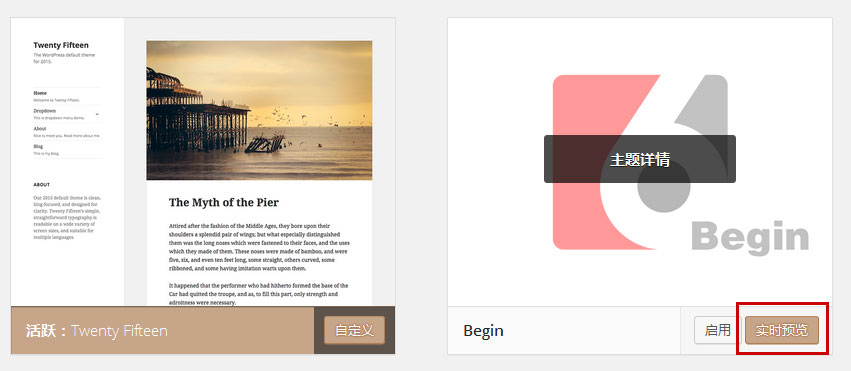
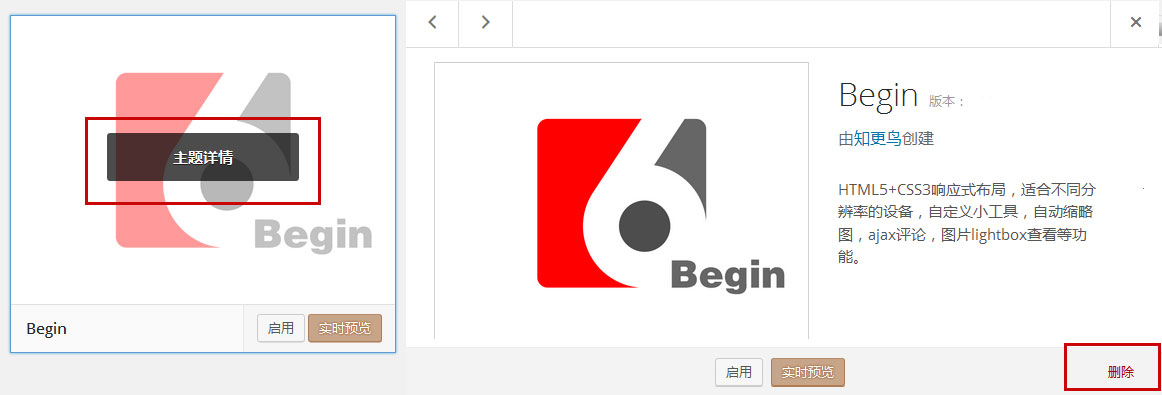
登录WP后台→外观→主题,在管理主题页面,启用任何一款WP默认主题→然后点击Begin主题缩略图上的“主题详情”按钮,在弹出的窗口中删除旧版本。

然后添加→上传新版Begin主题包并启用,之前的主题选项设置不会丢失.。

另外,切换主题最好是启用WP自带的默认主题,如果是启用其它主题可能会造成之前设置的小工具丢失,切记。
建议用上面的方法升级安装主题,如果使用FTP客户端上传,传输模式必须选择“二进制”,否则可能会造成“白屏”。
注:WordPress
自带的三款默认主题twentyfourteen、twentythirteen和twentyfifteen,必须保留。当升级主题出现空白页之类错误时,用FTP删除当前主题,登录后台,会自动切换到默认主题,所以必须保留不能因为不使用而删除,切记。
升级主题后,请清空WP Super Cache之类缓存插件的缓存文件,并刷新浏览器。
主题选项面板
启用主题后,会自动跳转到主题选项页面。根据自己的需要开启或关闭各模块功能,不论设置与否必须点一次保存设置。
主题大部分功能、模块,都可通过主题选项面板控制。
主题选项包括:首页设置、CMS设置、公司主页、基本设置、网站标志、辅助功能、SEO设置、广告设置、定制风格九部分,点击名称可查看各设置面板截图。
其中:定制风格,可以通过颜色选择器选择一种颜色,从而改变主题颜色风格,可以在下面的自定义样式中输入样式代码,逐一详细调整主题各部分颜色及样式属性,改变外观样式,从而实现个性化主题,不过需要有一定的DIV+CSS知识。
参阅:WordPress主题修改菜鸟教程
首页布局选择
主题集成杂志布局、图片布局、公司主页和博客布局,默认为博客布局,可以登录WP后台→外观→主题选项→首页设置→首页布局选择自己喜欢的布局。
注:图片布局需要登录WP后台→设置→阅读,在阅读设置页面,将博客页面至多显示篇数设置为低于20篇,不然会造成翻页错误。
简洁样式
所谓简洁样式,功能与原主题相同,只是简化标准主题样式中的边框,点击查看演示,可以将下面的代码添加到主题选项→定制风格→自定义样式中:
展开代码(10月19日更新)展开
杂志布局设置
主题默认为博客布局,登录WP后台→外观→主题选项→首页设置→首页布局选择,勾选“CMS布局”后,然后打开CMS设置选项卡页,看上去有些繁杂,其实需要设置的基本就三项:
可以“点此查看”首页杂志布局各功能模块与后台主题选项对应说明。 首次启用杂志布局,可能显示布局混乱,通过主题选项中设置后,会恢复正常。
杂志布局需要有一定的文章量,才能撑起来,新站文章有限,还是先用博客布局,等文章量上来了,再启用杂志布局不迟。
图片滚动模块
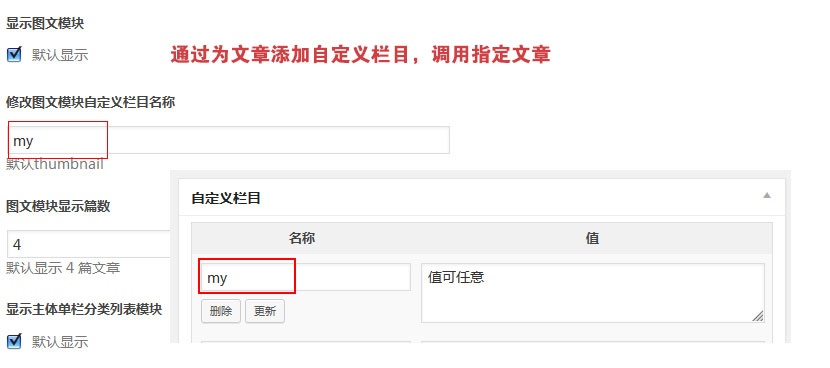
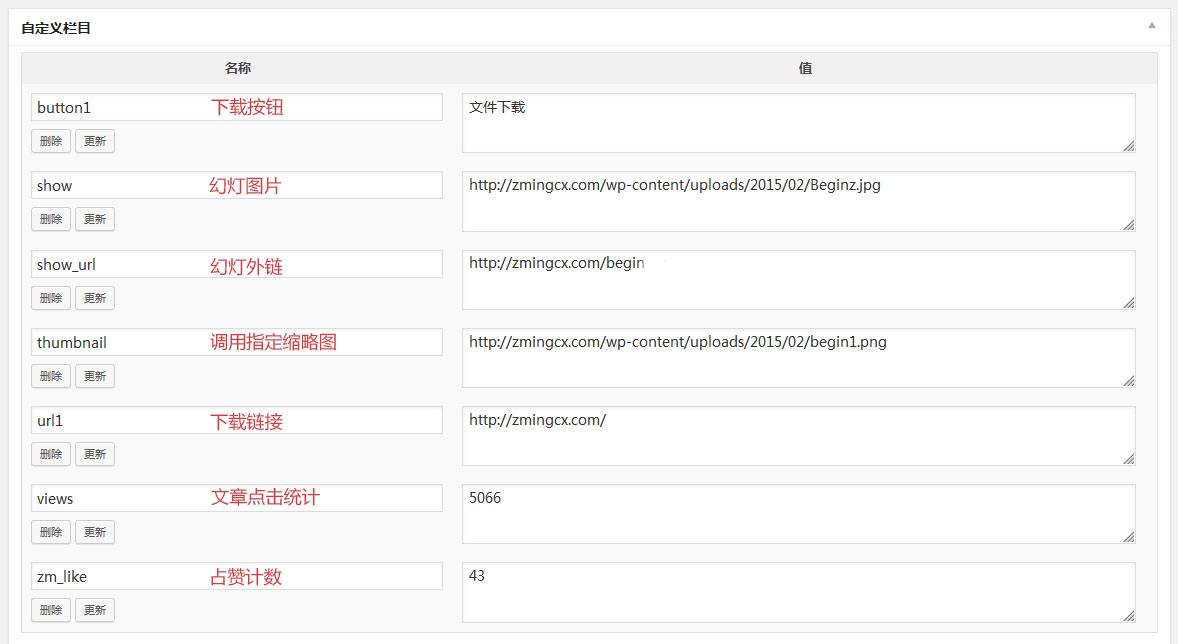
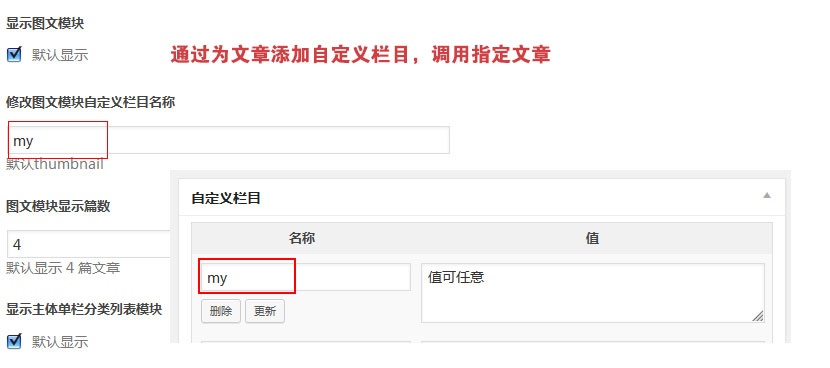
杂志首页横向图片滚动模块,根据你的需要,修改自定义栏目名称,默认是:views,这是浏览计数插件WP-PostViews自动添加自定义栏目名称,可以根据需要为准备显示在这个模块中的文章添加任意自定义栏目名称,值可任意,比如:my,同时修改主题选项中默认的:views,为:my,如图:

通过上面的方法可以实现调用指定的文章。
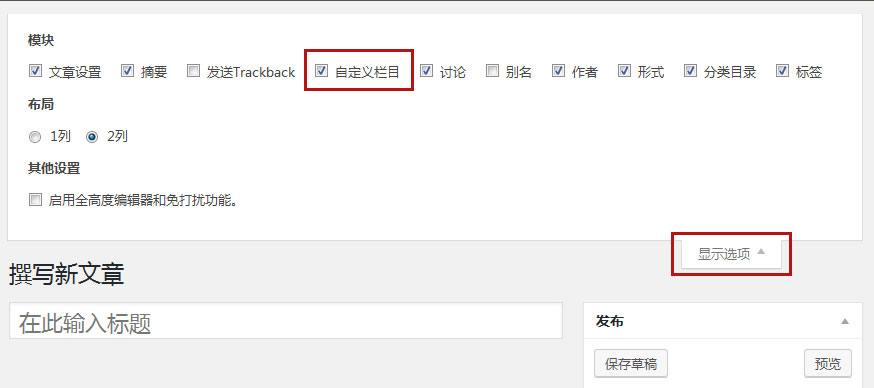
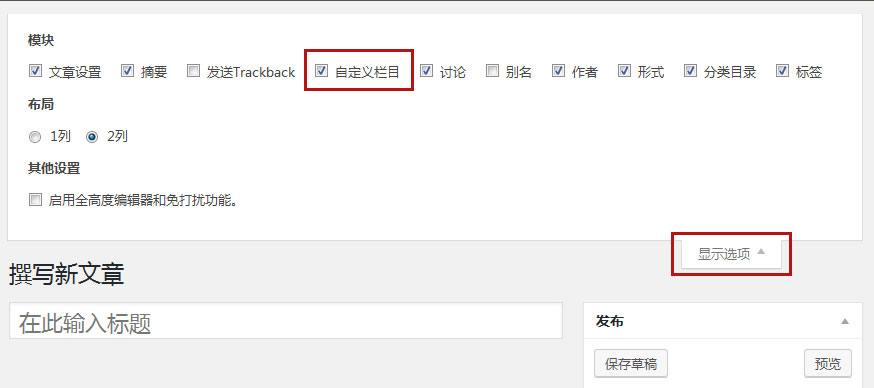
如果在文章编辑页面无自定义栏目面板,可打开右上角的“显示选项”并勾选“自定义栏目”,如下图:

公司主页
公司幻灯
首先到主题选项公司主页选项卡勾选显示显示幻灯。
然后新建页面,并在下面的“用于公司主页幻灯”中输入相关内容,发表即可。如图:

分类左右图模块
需要将选定的分类中的一篇文章设置为分类推荐文章,才会显示左右大缩略图
缩略图
主题支持四种缩略图方式。
依次顺序:自定义栏目→特色图片→自动裁剪文章第一张图片为缩略图→随机缩略图
1、特色图像,(不建使用)需到主题选项→基本设置中勾选“启用特色图像”,才能使用。
2、通过添加自定义栏目:thumbnail 调用指定图片,(只在调用特殊制作的缩略图时使用,而且缩略图大小必须相同)。
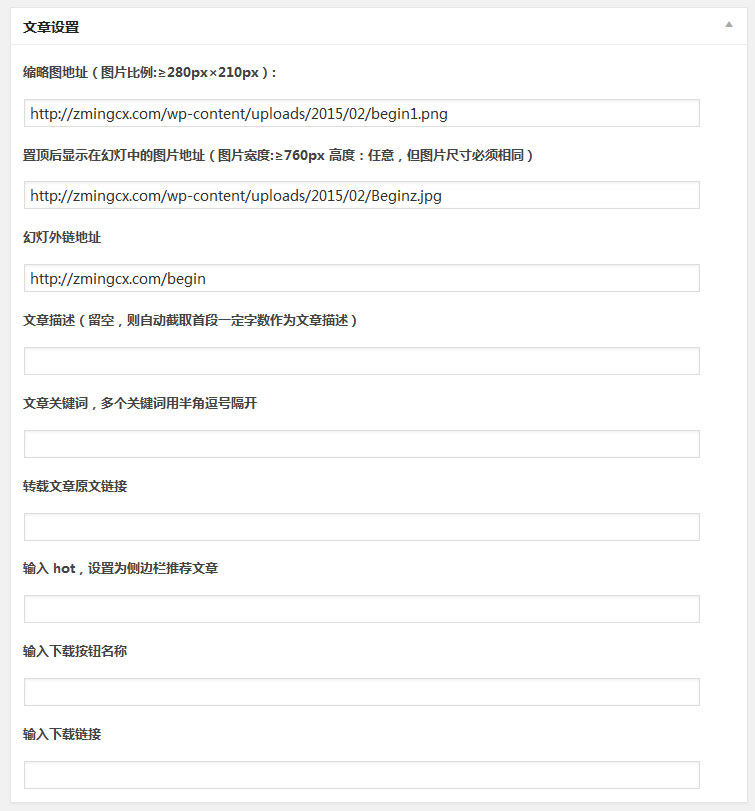
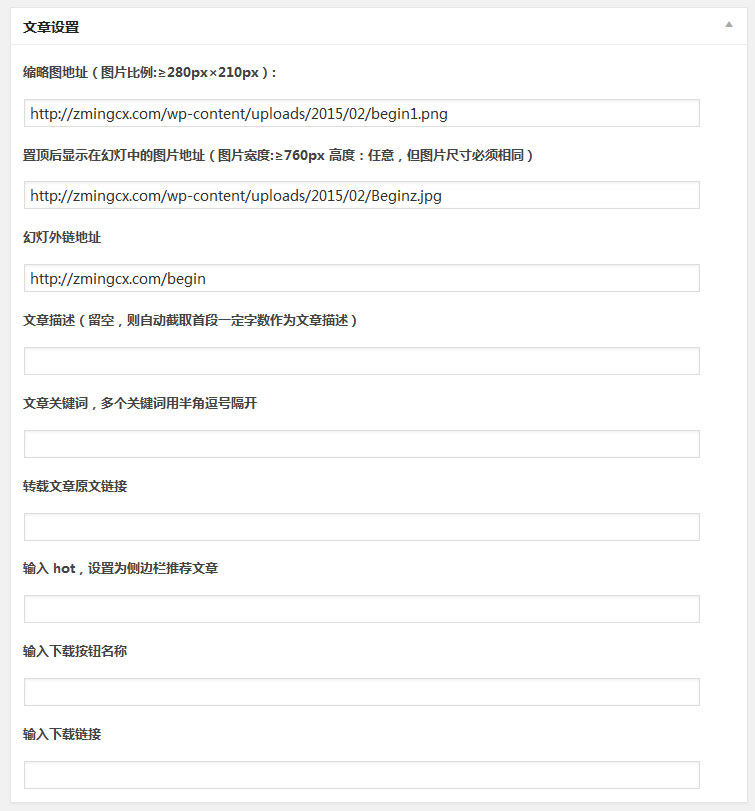
编辑文章在编辑窗口下面的文章设置中直接输入图片链接地即可,支持外链。
如图:

3、自动裁剪文章中的第一张图片作为缩略图,支持外链接图片下载到本地裁剪。
需要主机安装GD库。
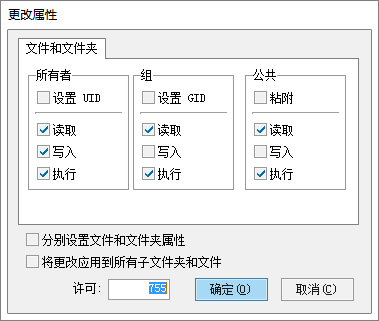
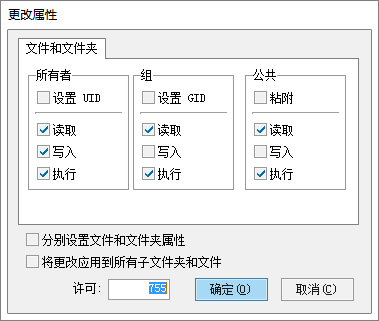
注:使用自动裁剪功能需要将begin主题目录的cache文件夹,权限设置为755以上(或者777)。
可以使用FTP客户端右键cache文件夹,在调出的菜单中选择属性,最终设置如图:

另外,出于安全考虑,主题默认并没有开启所有外链图片自动裁剪,如想实现外链图片自动裁剪,打开Begin主题根目录的timthumb-config.php,在大约70行处添加外链接图片地址域名:
if(! isset($ALLOWED_SITES)){
$ALLOWED_SITES = array (
'ww1.sinaimg.cn',
'ww2.sinaimg.cn',
);
}
格式类似 'www.zmingcx.com', 一行一个.
如果不想裁剪外链接图片,将第9行的:
define ('ALLOW_EXTERNAL', true);
改
define ('ALLOW_EXTERNAL', false);
5、文章中无图显示随机缩略图
缩略图比例:大于等于280×210px,因本主题为响应式设计,页面会随着屏幕大小的改变而缩放,所以缩略图比例必须相同,否则有些模板和模块会显示错位。
菜单
主题支持四个菜单(主要菜单、顶部菜单、移动端菜单和移动端页脚菜单),菜单操作使用方法:
进入WP后台→外观→菜单,点击创建新菜单。
首先输入一个菜单名称,并保存菜单。
菜单支持添加单篇文章、分类、标签、页面、自定义链接及自定义文章类型(公告、图片、商品)等,如果发现缺少项目,可以打开右上角的“显示选项”勾选相应的项目。
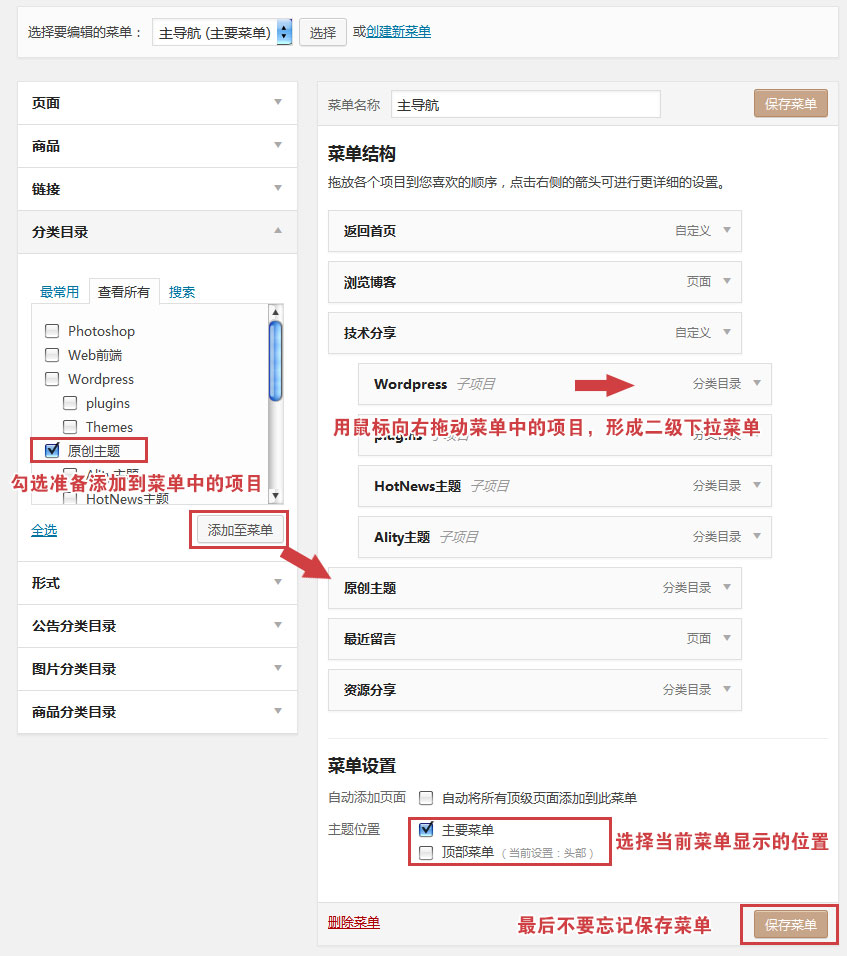
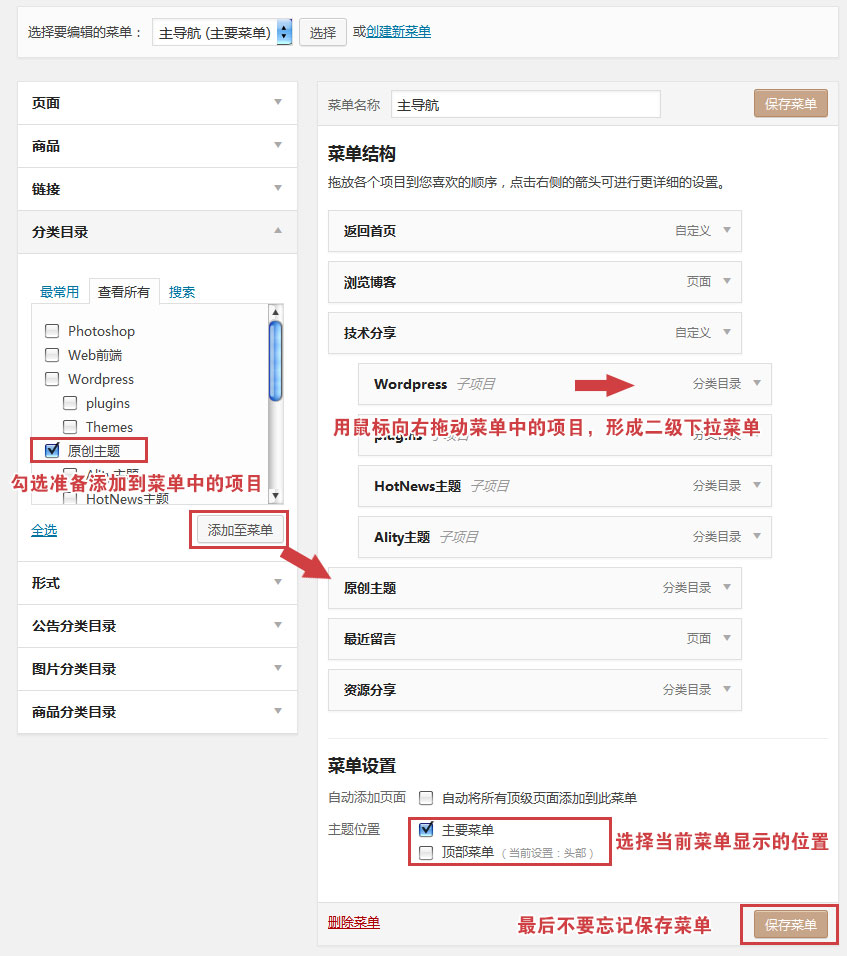
添加菜单项,选择一个分类或者页面,点击添加至菜单,可以多选,用鼠标向右拖动已添加的菜单项,可以形成二级下拉菜单。 具体操作如图:

注:顶部和移动端菜单不支持二级下拉菜单,否则会错位。
如果不想显示顶部的的菜单,可以新建一个“空的”菜单,也就是新建个菜单,不向里面添加任何菜单项目,然后选择这个”空的”菜单。
移动端菜单只在移动浏览器上可见,需要到主题选项----基本设置中,勾选“启用单独移动端导航菜单”,但WP自带的判断移动设备的函数,很多浏览器并不能识别这个移动菜单,可以将移动浏览器的标识(UA)改成iPhone,另外如果开启了静态缓存也可能不会生效。
移动端底部菜单,只在移动浏览器上可见,默认是4个菜单菜单项目,如果想增加项目,比如5个,可以将下面代码添加到主题选项→定制风格,在“自定义样式”中:
.footer-nav ul li {
width: 20%;
}
根据项目数,修改其中的百分比。
菜单添加阿里巴巴图标库图标 点此查看使用方法 查看密码:712
注:
如果只想显示字体图标而不显示文字,可以用空格符号 代替文字
如果想添加一个没有链接的菜单项,比如联系地址、电话之类的,可以随便添加一个自定义链接,然后再编辑这个自定义链接菜单项,删除其中的URL链接保存即可。
菜单图文:编辑准备显示在该模块中的文章,在编辑框下面的“将文章添加到”面板中勾选“菜单图文章”,并更新文章即可。
文章编辑
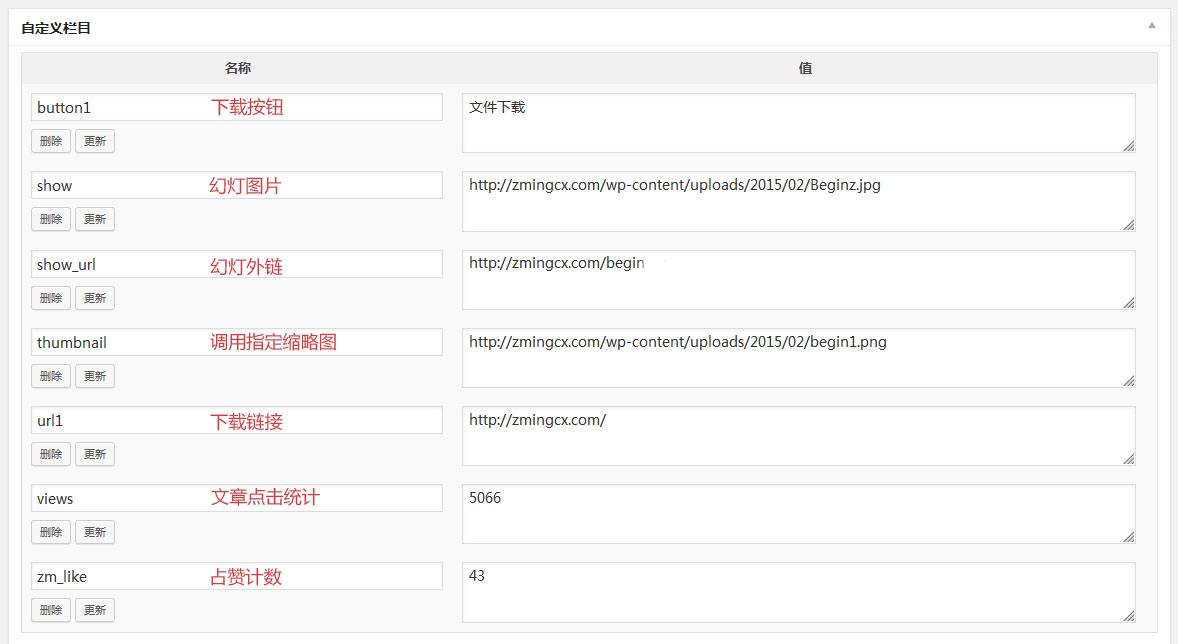
主题集成了常用自定义栏目添加面板,自定义缩略图、文章描述、幻灯中的图片、设置为侧边推荐文章等都可以在此添加,如图:

默认回行段首自动空两格,按住上档键(shift)的同时,按回车键(Enter),则无空格。
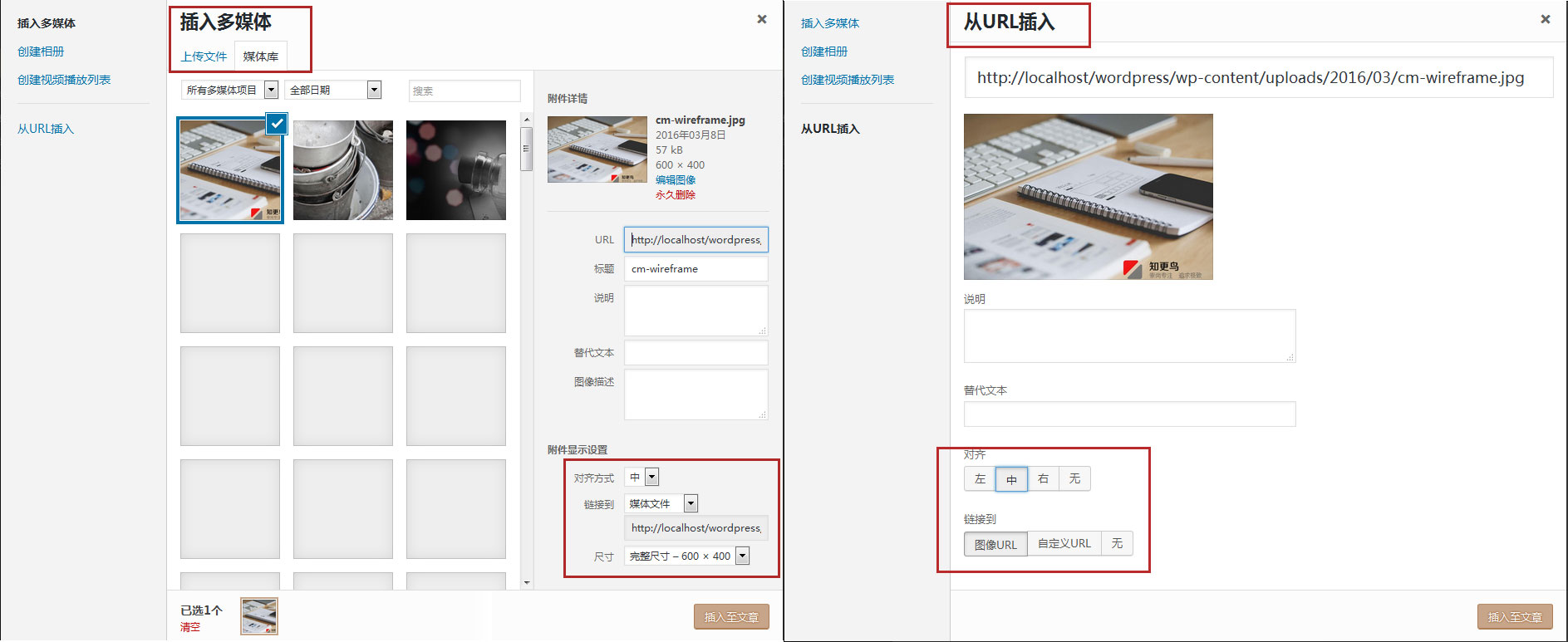
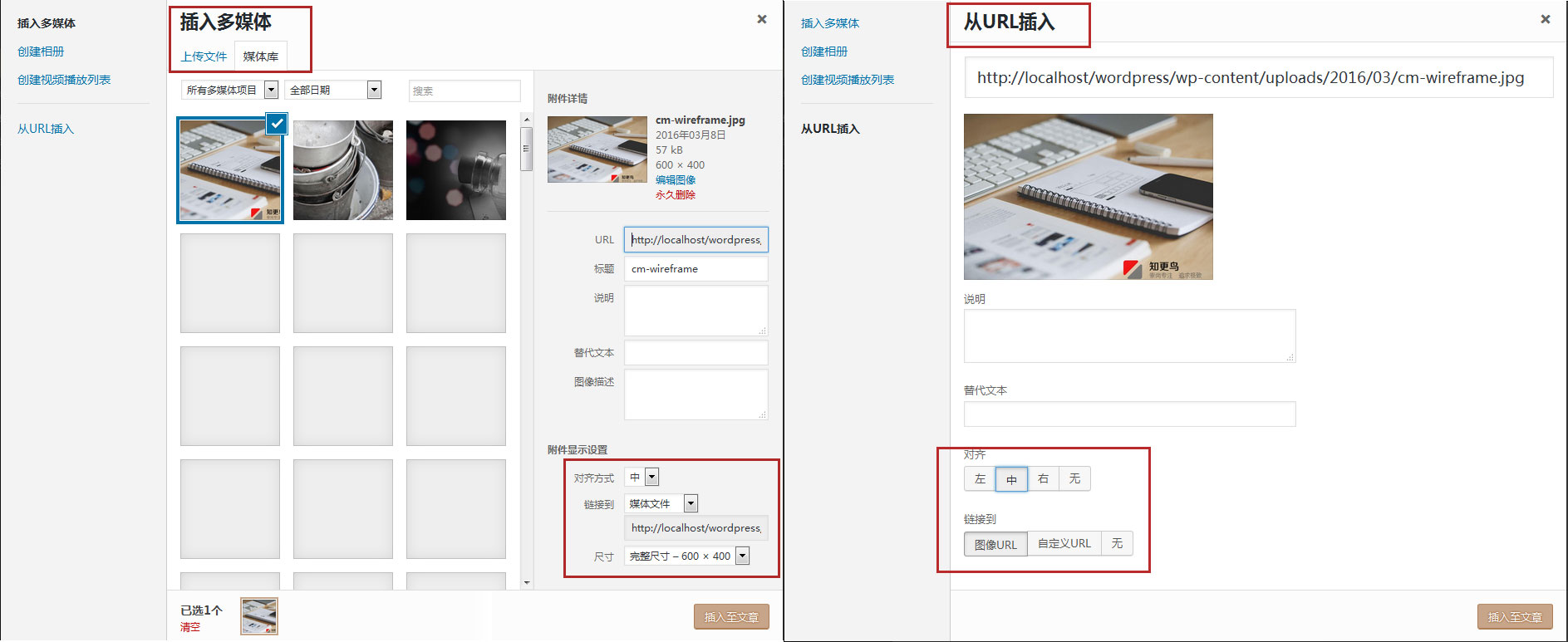
编辑文章插入图片时,从URL插入(外链)必须选择链接到:图像URL;本地上传,必须选择链接到:媒体文件,并且图片名称不能为中文汉字,否则不会启用图片lightbox查看。
默认插入文章中的图片不能随意拖动大小,在图片“说明”框内添加内容后,可拖动大小。但不要将添加说明的图片放在文章的最前面,会造成文章摘要截断显示图片内容并会影响文章描述。
图片对齐方式不能为空,必须选择一种对齐方式。
主题集成所见即所得的后台编辑功能,在编辑器中有一个虚线框,是正文版心。
编辑文章时,文字选择段落格式为二级、三级标题(H2、H3)后,会加上明显的样式标记。
文章形式
主题支持标准、日志、图像、视频、引用(软件)五种形式。编辑文章时:
有缩略图的文章可以选择标准形式
无缩略图的选择日志形式
文字少图片多的日志可选择图像形式
不同的文章形式,在文章列表页面,会显示不同的外观布局
文章中插入视频
编辑文章时,切换到文本编辑模式,点击“添加视频”在适当位置加入: 【video href='视频代码'】图片链接【/video】 比如:
【videos href='http://player.youku.com/embed/XMjM2OTE3ODg4'】http://zmingcx.com/wp-content/uploads/2015/03/ladyd.jpg【/videos】
之后添加视频链接及图片链接,具体效果点此。 视频链接见下节:自定义文章类型中的视频链接形式
自定义文章类型
主题集成四种自定义文章类型:公告、图片、视频、商品。 其中:
使用方法:
在WP后台左侧面板文章下面依次为公告、图片、视频、商品。
以发表图片为例,首先新建一个图片分类,然后点击发布图片,图片日志与编辑普通文章相同,在此略过。
发表图片日志、视频日志时时需勾选一个图片或者视频分类,用于之后将图片和视频分类调用到导航菜单中,方便读者查看。
视频支持优酷、搜狐视频、土豆、56、腾讯视频等网站视频弹窗播放。 一般在视频通用分享代码中获取视频链接
优酷格式:http://player.youku.com/embed/XMjM2OTE3ODg4
搜狐格式:
http://tv.sohu.com/upload/static/share/share_play.html#78773912_8355607_0_9001_0
土豆格式:
http://www.tudou.com/programs/view/html5embed.action?type=0&code=XLHEAzwMBM8&lcode=&resourceId=0_06_05_99
腾讯格式:
http://v.qq.com/iframe/player.html?vid=w0015alvvrl&tiny=0&auto=0
注:自定义文章类型文章并不会显示在普通的最新文章列表中,并且这些文章在更换主题后也将看不见,包括后台也不可见。
图片、视频、商品固定链接前缀别名,比如商品的固定链接为:
分类:http://zmingcx.com/taobao/taoke
正文:http://zmingcx.com/tao/jrniaxie.html
如果认为默认的固定链接前缀别名taobao和tao,不符合自己的要求,可以到主题选项→SEO设置中,分别修改固定链接前缀别名。
注:修改完成后,必须到WP后台--设置--固定链接页面,保存一下更改,才能生效。
另外,推荐用这两种自定义固定链接形式:
/%postname%.html
/%post_id%.html
第一种,需要手动将中文标题改为英文或拼音,使用有些繁琐。
第二种,显示的是文章ID,使用简单。
注:任何一种固定链接形式,对所谓的SEO都无任何影响。
另外想让上述文章类型也能自定义固定链接,需要安装插件:Custom Post Type Permalinks
首页幻灯
首先到主题选项首页设置-勾选显示“首页幻灯”,编辑准备显示在幻灯中的文章,在下面“将文章添加到幻灯”面板中输入图片链接地址即可。图片尺寸:大于等于800px(根据你设置的整体宽度可适当加大),高度任意,但图片尺寸必须相同。

如果在排序中输入数值,必须到主题选项中勾选“自定义排序,需给幻灯中的文章添加排序编号”,否则不会显示幻灯。
在“文章设置”面板“幻灯外链地址”中输入图片点击后的链接地址,可以实现自定义链接。
文章中插入图片幻灯
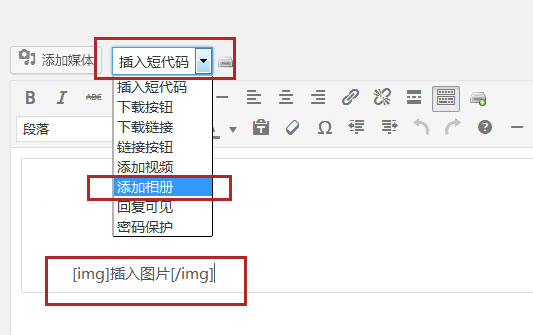
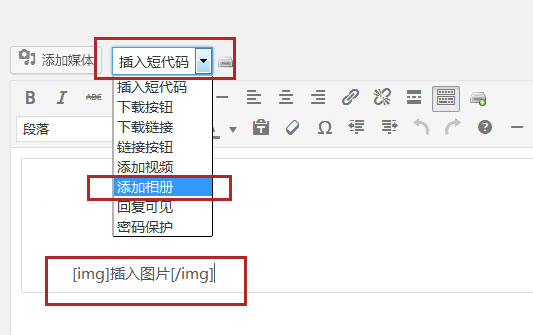
编辑文章时,点击编辑工具栏的“插入短代码”选择“添加相册”在文章适当位置添加短代码,如图:

删除短代码中的“插入图片”文字,然后在这个位置,按正常方法添加图片。
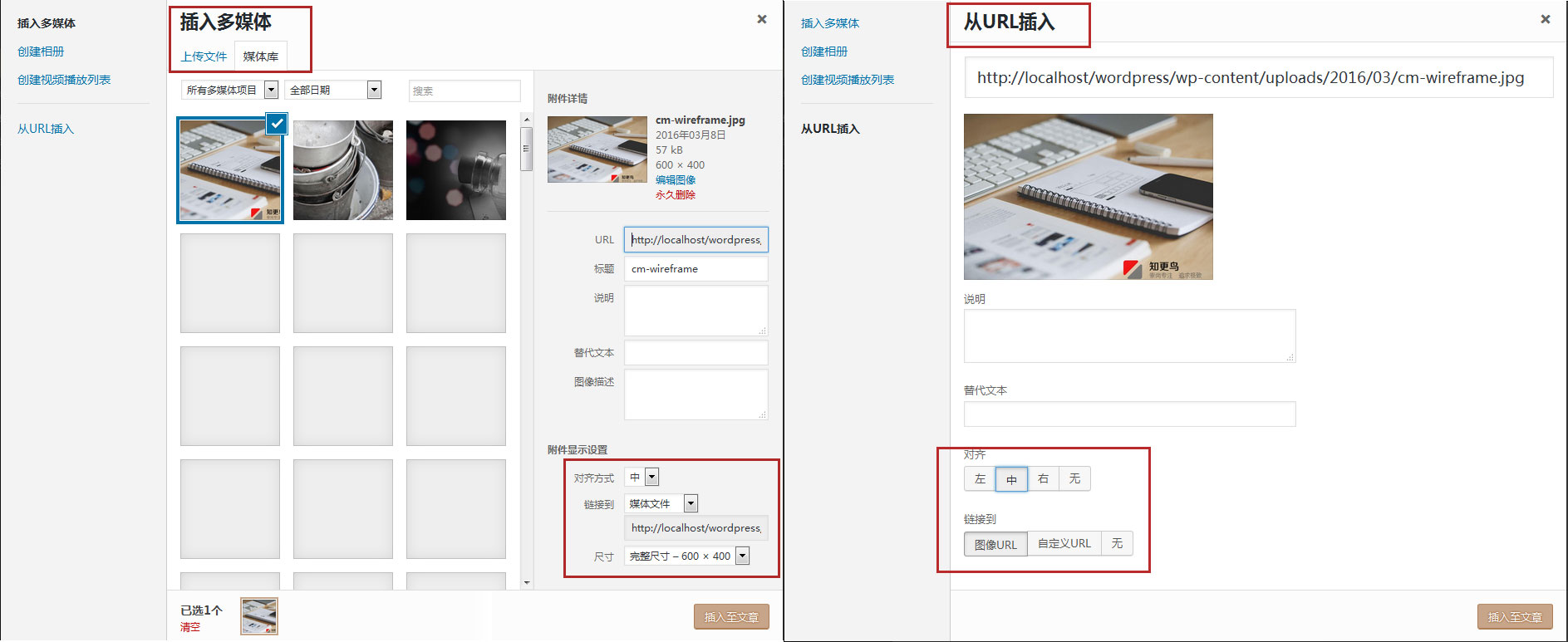
点击“添加媒体”按钮,可以选择:媒体库、上传图片、从URL插入方式添加图片,多张图片间不能有空格和回行。
本地上传,必须选择链接到:媒体文件,从URL插入(外链)必须选择链接到:图像URL,只有这样选择,才能正确显示图片张数,如图:

如果幻灯外面还有图片,为了计数准确,外面的图片链接可以选择:无。
演示地址
不同分类调用不同的模板布局
主题分类归档页面可以选择包括默认模板和图片布局、通长缩略图、时间轴布局、子分类模板、标题分类模板等多种布局。
使用新版本主题只需要到主题选项---基本设置----选择不同分类布局中输入分类ID即可。
下面的可以忽略不用看了
一、普通分类使用图片布局
将begin主题根目录中的category-grid.php名称后面“grid”改为某个分类的ID号,之后再次打开这个分类就会以图片九宫格布局展示内容。如果多个分类,可以多复制几个category-grid.php模板文件,并修改相应的ID号,直接改名为:category.php,则所有分类都用图片布局。 具体效果点此
二、分类使用时间轴布局
方法同上,将begin主题根目录中的category-line.php名称后面“line”改为某个分类的ID号,之后再次打开这个分类就会以时间轴布局展示内容,默认公告分类就是时间轴布局。具体效果
三、分类调用首页杂志布局
适合分类专题之用,需要手动修改模板文件。
使用方法:
1、打开begin主题根目录的category-cms.php模板文件,修改其中加注释代码中的分类ID或文章ID
2、保存后,将category-cms.php名称后面的“cms”改为某个分类的ID号即可。之后再次打开这个分类就会以杂志布局显示分类内容。
3、多个分类调用此模板,可复制几个category-cms.php模板文件,并重复以上步骤。
4、通栏幻灯,通过修改模板文件中的文章ID,调用指定文章。为幻灯中的文章添加图片,编辑指定的文章,添加自定义栏目,名称:cat_img,值:图片地址,图片尺寸:宽度大于等于1080px,高度不限,但必须相同。
注:文章ID,就是在WP后台,打开所有文章页面,鼠标悬停在文章标题上,浏览器下面状态栏上“post=”后面显示的数字。
四、子分类模板
首先,新建一个分类,因为这个模板不会显示父分类的文章,所以不要向里面添加文章,只需要为这个分类添加一段描述即可,否则会出现在侧边分类小工具中。
其次,为这个新建的分类添加子分类。
然后将将begin主题根目录category-child.php模板名称后面的“child”改为这个新建分类的ID号,之后再次打开这个分类就会以显示这个分类下所有子分类的最新8篇文章。如果多个分类使用该模板,可以多复制几个category-child.php模板文件,并修改相应的ID号,自行修改模板中的默认图片。
五、只显示标题的分类模板
将主题根目录的category-list.php模板,名称中的list改为某个分类的ID,之后再打开这个分类就会以标题列表的形式展现该分类。具体效果
六、通长缩略图分类模板
将主题根目录的category-full.php模板,名称中的full改为某个分类的ID,之后再打开这个分类就会显示通长缩略图的样式。具体效果
SEO设置
首页描述及关键字,到主题选项中添加
正文,自动截取文章首段一定字数的作为描述,取标签为关键字。
也可以在文章编辑器下面的“文章设置”面板中,手动添加文章描述及关键词。
页面,需在编辑器下面的“页面设置”面板中添加描述及关键字。
分类页面,取分类描述作为该分类页面的description,分类名称为关键字。
标签页面,取标签描述作为该标签页面的description,标签名称为关键字。
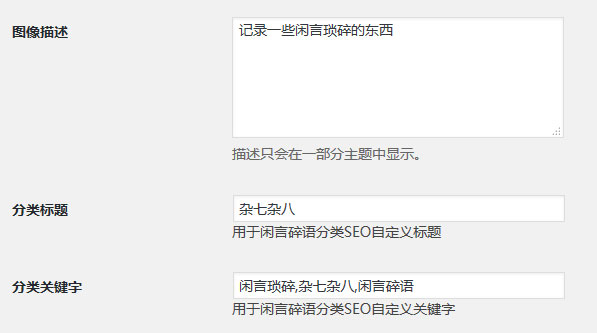
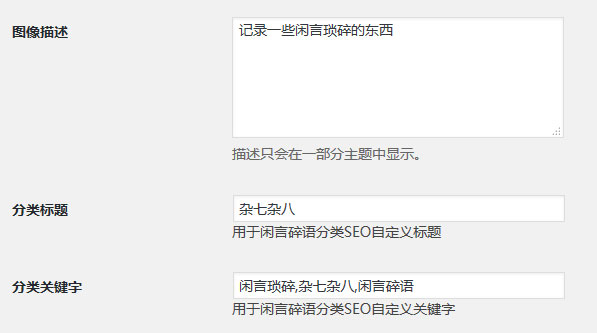
另外,可通过编辑分类、标签,为其添加自定义标题、及关键字如图:

从而实现网页源代码title中显示的分类、标签名称与实际分类、标签名称不同的自定义SEO功能。
注:分类及标签中无文章,设置无效、
具体效果见:我博客的闲言碎语分类,分类实际名称为闲言碎语,而浏览器标题栏及查看源码显示的是杂七杂八。
文章主动推送到百度
使用该功能,需要百度站长平台已为您开通Sitemap权限。
进入主题选项面板---SEO设置---勾选启用“将文章主动推送到百度”,并输入token值。
感谢张戈提供源代码。
页面模板
主题集成博客、随机文章、友情链接、用户注册、联系方式、近期留言、百度站内搜索、用户中心、给我投稿、热门标签等页面模板。
使用方法:新建页面,在右侧页面属性 面板---模板中选择相应的模板,发表即可。
如果没有,需打开右上角的显示选项,勾选“页面属性”
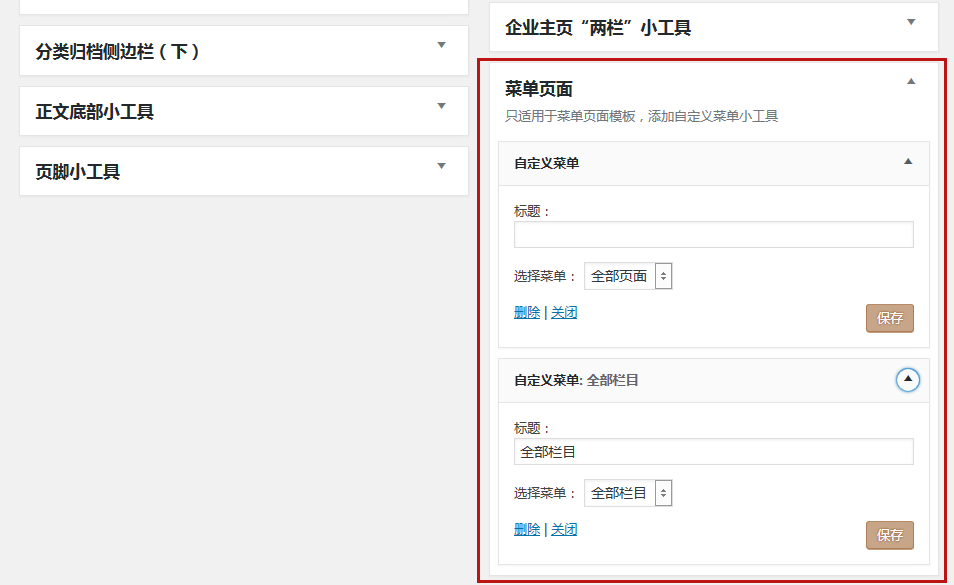
菜单页面
第一步,新建页面→右下页面属性→模板中,选择“菜单页面”,并发表。
第二步,新建多个菜单,比如将不同的分类、页面分别放到不同的菜单中,操作方法和正常菜单操作相同,但不能有二级菜单。
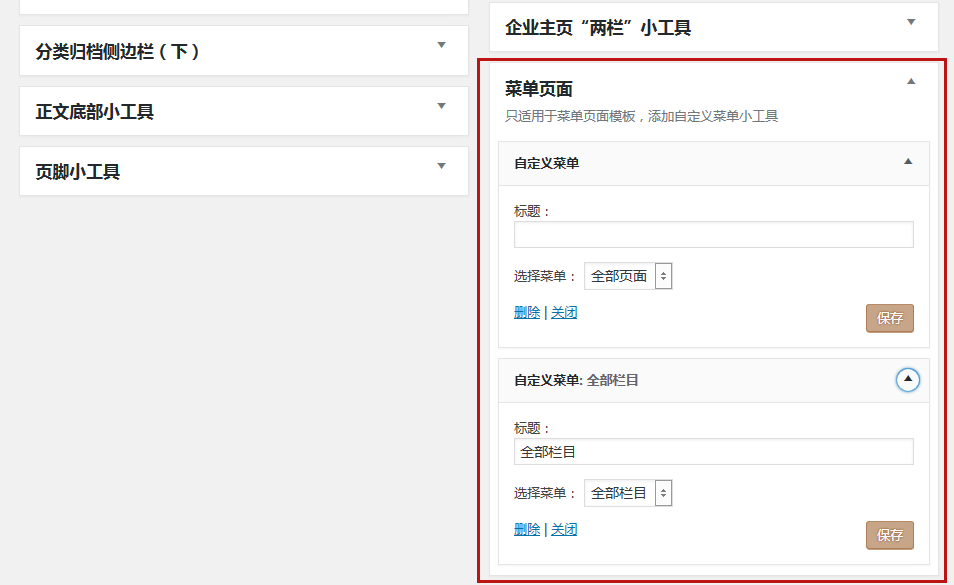
第三步,WP后台→外观→小工具页面,将“导航菜单”小工具添加到“菜单页面”中,并分别选择第二步中新建的菜单即可,如图:

用户中心
用户中心包括,基本信息、我的文章、我的评论、个人资料修改及我要投稿功能:
1、用户中心,新建页面 → 页面属性 → 模板中,选择“用户中心”模板发表后,到主题选项 → 基本设置 → 用户中心,选择刚建的“用户中心”页面。
2、给我投稿,到主题选项 → 辅助功能 → 勾选启用“前台投稿”,并将上面提示的短代码,添加到一个新建页面 中,发表后,到主题选项 → 基本设置 → 给我投稿,选择刚建的“给我投稿”页面。
4、注册页面与上面相同,需要新建页面,选择“立即注册”(动态视频背景)或者“用户注册”(图片背景)模板发表后,将链接添加到主题选项 → 基本设置 → 注册按钮中。也可以将WP默认的注册页面链接加在此处。
背景视频下载
注:在添加注册页面时,需要与正常发表日志一样,在正文部分添加一些说明文字,不然注册表单右侧会是空白,不美观。
另外,可以选择非管理员是否允许进入后台。
侧边栏
主题集成11个侧边栏,首页、分类归档、正文和页面,分别有上、下及随着滚动侧边,另有正文底部、页脚小工具,需分别添加小工具,实现不同页面显示不同的侧边栏。
链接
首页页脚友情链接
支持链接图像,可以将有图像的链接分成一个链接分类,单独一行显示。
友情链接页面中的链接可按链接评分排序
如果你只有部分链接,需要显示在首页,就需要建立链接分类,并在主题选项中添加显示在首页的链接分类ID,否则留空显示全部链接。
友情链接页面
需要在主题选项中添加链接分类ID,显示全部链接则留空。
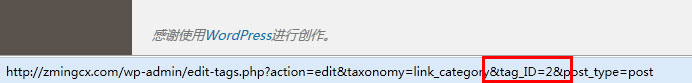
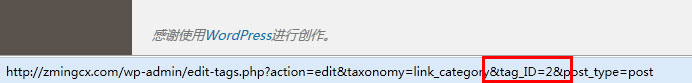
获取链接分类ID:进入链接页面,将鼠标停在链接分类名称上,浏览器状态栏上显示的数字就是分类ID,如图:

友情链接页,以链接分类形式显示,按链接图像描述名称排序,可以编辑链接分类并在图像描述中分别添加数字:1、2、3....或者a、b、c....等,用以自定义排列顺序。
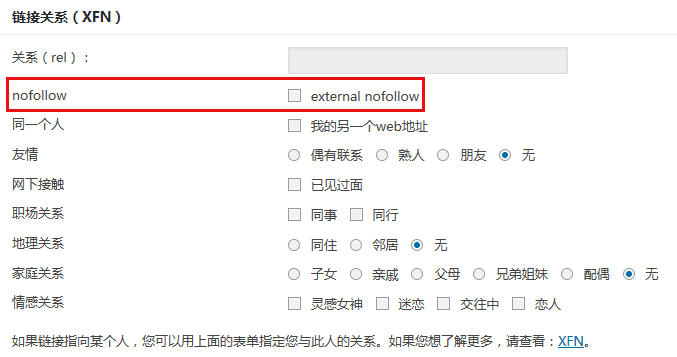
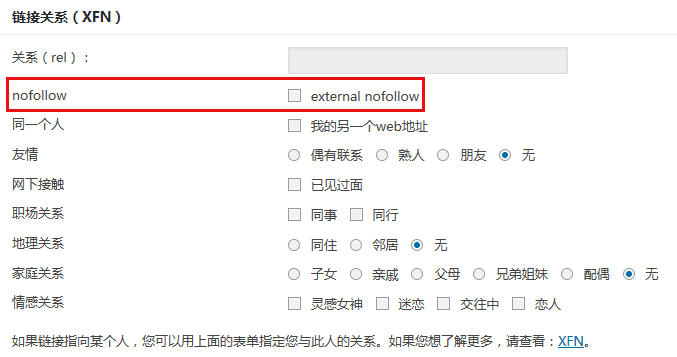
如果准备用这个友情链接页面模板用作为网址导航类的页,你还需要为并非“友情链接”的链接站点添加 nofollow 属性,以免权重损失。这步比较麻烦点:
最新4.97版本为例,打开wordpresswp-adminincludes目录的meta-boxes.php,在第1100行:
<table class="links-table">
下面添加:
<tr>
<th scope="row"><?php _e('nofollow') ?></th>
<td><fieldset>
<label for="nofollow">
<input class="valinp" type="checkbox" name="professional" value="external nofollow" id="nofollow" <?php xfn_check('professional', 'nofollow'); ?> />
<?php _e('external nofollow') ?></label>
</fieldset></td>
</tr>
之后编辑链接时,在链接关系网面板,会增加一个nofollow选项,如图:

页脚小工具
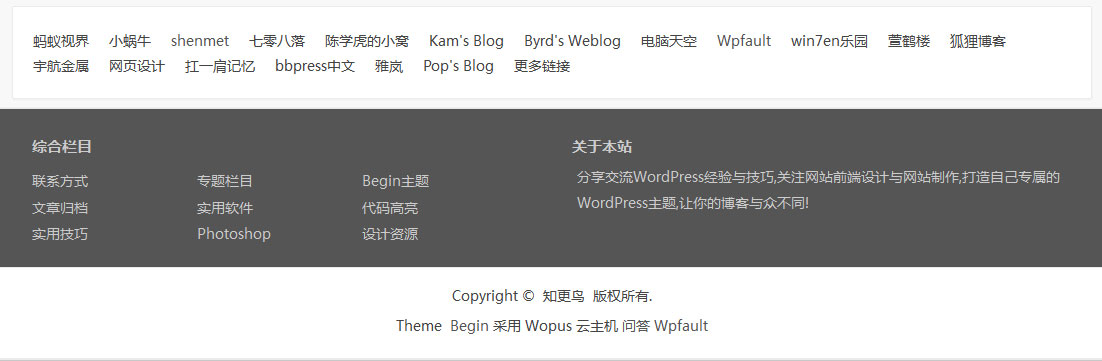
页脚小工具,分为两栏,需要到主题选项--基本设置中,勾选并启用“页脚小工具”,使用方法与其它侧边栏相同,可以添加任意小工具。 比如设置成我博客的样式:

左侧是导航菜单小工具,需单独新建一个菜单,并在“导航菜单”小工具中调用这个新建的菜单,不能有二级菜单。 右侧是广告位小工具或者增强文本小工具,可添加任意HTML代码。
小工具
主题集成:关注我们、大家喜欢、最新文章、本站推荐、热评文章、热门文章、热门标签、相关文章、读者墙、近期留言、随机文章等小工具。 其中:
大家喜欢,调用一定时间段内点赞文章。
本站推荐,调用添加自定义栏目名称:hot的文章.
推荐文章,调用添加自定义栏目名称:posts的文章
热评文章,调用一定时间段内评论最多的文章。
最新文章,调用指定分类的最新文章,并带缩略图图
热门文章,调用一定时间段内点击最多的文章,必须安装wp-postview插件,并有计数统计。
相关文章,调用具有相同标签的文章,一般放在正文底部小工具中,无相同标签的文章,调用同分类最新文章。
关注我们,需在主题选项中添加相应链接地址。 订阅feed地址,格式为:http://zmingcx.com/feed 或者 http://zmingcx.com/?feed=rss2
广告位,添加用于PC端的广告
分类文章,调用指定分类文章
增强文本,可以添加并运行PHP代码及JavaScript、短代码等
最新视频,调用视频文章
最新图片,调用图片文章
最新商品,调用商品文章
注:热评论文章小工具,不能同时在一个页面调用两次,否则可能会造成部分功能不可用。
无法发送邮件
回复通知及联系方式模板无法发送邮件,是主机空间不支持mail函数,自行联系主机商解决。
图片lightbox查看
编辑文章插入图片时:
如图:

代码高亮
主题集成代码高亮显示,使用方法:
添加代码高亮转换工具。新建页面文件,右侧页面属性 → 模板中,选择“代码高亮”并发布。
打开这个新建的代码高亮页面(点此查看),通过转换工具,将代码转换为HTML代码。
编辑文章时切换到文本(HTML)模式,将转换后的代码复制粘贴到文章中。 主题集成的代码高亮功能与使用代码高亮插件相比,不加载任何JS文件,更换主题后,原来的代码也不会混乱。 注:偶尔有些代码转换后会有单词重复现象,比如: float: right; 会转换为: float: rightright; ,转换程序非我所写,无力修改,注意一下就可以了。
文章索引目录
自动将文章中的四级标题<h4>(选中章节文字,点击编辑器“段落”,选择“四级标题即可”)转化为文章索引目录,需要到主题选项中开启该功能。效果如本文。
当页面滚动到第3个四级标题时才会在屏幕左侧边缘显示目录索引,滚动到第2个四级标题时自动隐藏。
注:不能对四级标题进行任何样式操作,包括字号、颜色、位置操作等,否则目录索引将不会生成,并且不能少于3个目录,否则会显示JS错误。
文章摘要
编辑文章时可以在编辑器下面的“摘要”面板中输入一段摘要内容,用于显示在正文顶部,并同时显示在文章列表中,有利于SEO,摘要控制在180字符以内,多出的部分会被截断。
广告位
主题集成头部、文章列表、正文标题、正文底部、下载弹窗等五个广告位,并可分别添加PC端及移动广告代码。 也可以按下面的方法按屏幕宽度判断显示广告的尺寸。
<script type="text/javascript">
if(document.body.clientWidth>400){
document.write(unescape("广告B"));
}else if(document.body.clientWidth>1080){
document.write(unescape("广告c"));
}else{
document.write(unescape("广告A"));
}</script>
另外,在侧边文本小工具中添加广告代码,可以使用如下形式:
<div style="margin: 2px 0 0 -1.6px;float: left;">
</div>
让广告居中显示。
百度嵌入式站内搜索
首先你需要申请一个百度站内搜索ID,申请页面:http://zhanzhang.baidu.com/guide/index
搜索ID就是你登录百度站内搜索后的URL地址最后的一组数字,将其添加到主题选项中。
注:是常规搜索引擎,不是申请API引擎。
其次,新建一个页面,页面属性---模板中选择“百度搜索”模板并发布,之后进入主题选项页面选择这个页面。
使用百度站内搜索前提,您的站点有一定的文章量,并被度娘正常收录才能使用
注:使用百度站内搜索不能使用默认的固定链接形式,否则不会跳转到搜索结果页面。
不支持https,因为百度未提供相关代码。
百度分享
主题集成百度分享功能,到此申请百度分享:http://share.baidu.com/,用于分享统计。
进入主题选项---辅助功能,勾选启用百度分享即可。
因是主题集成的百度分享JS文件是外链百度,但百度并没有提供https链接,所以网站启用https 需要将百度分享本地化。
将百度分享本地化的方法:
到此下载修改版的百度分享代码:https://github.com/hrwhisper/baiduShare
百度分享代码下载
文件解压后,将里面的static目录放到空间的根目录。
主题选项中勾选“本地调用百度分享”即可。
修改分类搜索选项
主题新增加的分类搜索选项,需要手动修改模板文件才能实现分类搜索。
打开begin主题根目录的searchform.php搜索模板,修改其中类似:value="765" 数字为分类ID,同时修改后面的分类名称。
想增加分类项目,可以复制整行代码,并修改其中相应的分类ID和cat1、cat2等数字。
键盘翻页
主题支持在分类归档页面,用键盘左右方向键翻页,可以跳过滚动加载文章,直接进入下页,包括博客布局的首页。
防垃圾评论
删除Wordpress 程序根目录的wp-comments-post.php程序文件,使用Begin主题不需要这个文件,可以放心删除,删除后可以屏蔽大部分spam机器人发的垃圾评论。
常用自定义栏目说明

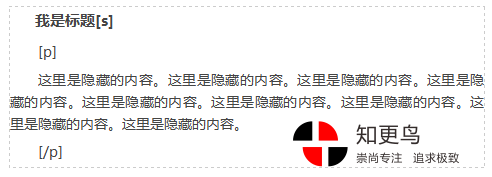
文字折叠隐藏
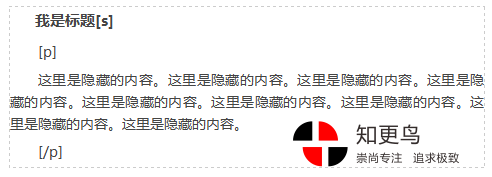
通过添加短代码可实现文字折叠效果。 添加显示隐藏按钮: 【s】 折叠隐藏的文字添加短代码: 【p】折叠隐藏的文字【/p】 注:其中的【】替换换为方括号“[]”。 如图:  可用于折叠隐藏插入文章中的代码,章节内容。
可用于折叠隐藏插入文章中的代码,章节内容。
短代码
主题集成两种形式的下载按钮、回复可见、密码保护、添加视频、添加相册等短代码。
下载按钮
在编辑工具栏点击,插入一个按钮短代码,修改其中的链接及按钮名称即可,注:链接最后不能有“/”斜杠。
文章关键字自动链接
文章中的关键字自动链接到标签,只支持该文章添加的标签。
新浪微博关注按钮
新浪微博ID,是你微博首页链接中的数字。关注按钮默认定位在网站名称(logo)的右侧置于logo右上角,如果认为位置不满意可以将下面的代码添加到主题选项→定制风格“输入自定义样式代码”中:
.weibo {
left:230px;
}
其中:left:230px; 是距左侧的位置,可以根据实际改大一些。
QQ在线
需要到此为您的QQ号,开通通讯组件:http://shang.qq.com/v3/widget.html
开通无需设置,到主题选项→辅助功能设置选项卡,QQ在线输入QQ号即可。
正确填写个人资料
为防止暴露用户登录名称,主题正文下面的版权声明和侧边关于作者小工具中的作者链接后缀调用的是个人资料“名称”中填写的名称,所以必须在该项中添加英文字母名称,否则打开作者链接会显示404页面。如图:

另外,如果你的固定链接是默认的这个作者链接也将无效。
网址收藏
新建页面,页面属性----模板中选择“网址收藏”模板,然后添加网址日志并分类,在编辑框下,输入网站链接地址。
在线视频支持
到主题选项---基本设置中,勾选“在线视频支持”,编辑文章时,直接粘贴视频播放页完整的URL到编辑器,一行一个。
支持的视频URL示例,展开展开
推荐安装的插件:
(必须)文章点击统计插件wp-postview
WP-PostViews汉化版下载
主题有些功能会用到文章点击量,所以必须安装文章点击统计插件:wp-postview,也可后台搜索安装官方最新版。
自定义文章类型(公告、图片、视频、商品)固定链接设置插件:Custom Post Type Permalinks
Super Switch(超级开关) 可以有选择的禁用Wordpress部分功能,详情看这里。
Autoptimize,优化你的网站, 整合CSS和优化 HTML 代码。
Autoptimize
提取码:4bjm
设置时只勾选“优化
HTML 代码和优化 CSS 代码”,其它默认即可。 绝对不能勾选“优化 JavaScript
代码”除非你知道自己在做什么,否则将造成主题部分功能不可用,切记!因官方最新版本加载了google的公共库,严重影响插件设置页面打开速度,这里提供基于官方1.94版的优化版,已添加完整的中文语言。
头像缓存插件:NIX Gravatar Cache
NIX Gravatar Cache
启用后到设置----头像缓存----勾选“启用Gravatar头像缓存”并保存设置。
(注:插件是我汉化修改过的,原版已不兼容最新版WP。因开启后需先缓存下载头像图片,网站可能会很慢,过一会会好的)
静态缓存插件:WP Super Cache 简明使用教程
验证码插件:SI Captcha Anti-Spam
商城插件:WooCommerce
WooCommerce 微信支付 WP官网下载(貌似收费)
WordPress WooCommerce支付宝个人版 (貌似收费)
WooCommerce 支付宝 插件作者页面 (作者网站挂了),网盘下载(能用与否请自行测试)
付费下载插件:Easy Digital Downloads
Easy Digital Downloads支付宝个人版(貌似收费,)
Easy Digital Downloads微信个人版(貌似收费)
上面两款插件微信和支付宝外挂接口,是一个作者弄的,看似免费实际使用应该是收费的,购买与否与本站无关,只是推荐一下而已!
第社交登陆:QQ、微博等登录:QQWorld Passport或者 Open Social
可与主题配套的会员系统插件: VipSystem
问答插件:DW Question Answer
基于官方1.4.5版的汉化不升级版。
DW Question Answer汉化版
另外,需要打开问答分类页面,点右上的编辑按钮,在页面设置面板中勾选“无侧边栏”
轻量级论坛插件:bbpress
简体中文语言包:http://bbpress.org.cn/bbpress-2-5-12-zh_cn.html
bbpress简体中文语言包
站内信插件:Front End PM
注意事项
优化建议
主题样式文件还有进一步优化压缩的余地,主题样式文件style.css中有很多中文注释,一方面是为了方便我自己修改升级主题,也是为大家DIY主题提供方便,通过删除这些中文注释可以减小样式文件的体积,有利于提高加载速度,对于新手可以找个在线工具压缩简化样式文件,比如:
http://tool.oschina.net/jscompress
样式文件经过压缩效果还是很明显的。
至于JS文件主题本身已经过压缩,不要听信一些所谓优化建议,将JS文件放在一个文件中,会造成部分功能不可用。
主题集成的图片lightbox查看功能,还有一个好处,只需添加图片超链接,无需将图片插入到文章中,比如:图片1、图片2,这样图片多时会提高页面打开速度,又不影响图片查看。
修改页面元素样式可以参考此文修改:WordPress主题修改菜鸟教程
待续.....
更新日志